时间:2024-07-13
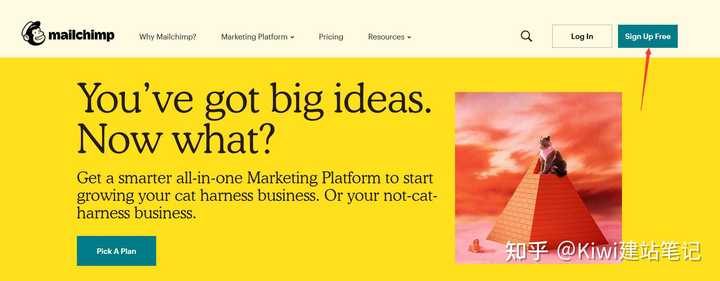
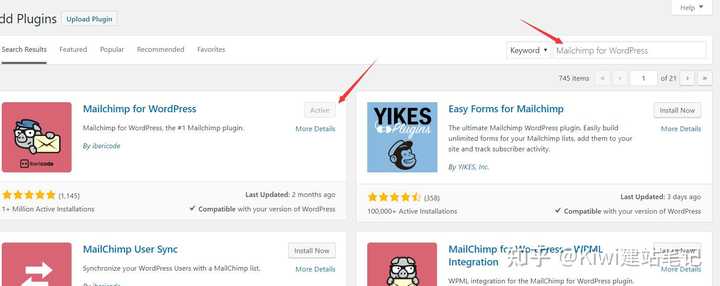
Mailchimp是国外一款很火的许可式邮件营销的工具,你可以通过这个工具给订阅你邮件列表的客户定期发送邮件,由于它可以免费提供2000个邮箱,对于外贸人来说算是无门槛了。由于还是有少部分的客户有mailchimp的使用需求,所以Kiwi就写一下如何把Mailchimp这款邮件营销工具融合到你的wordpress网站里面去。一、Mailchimp并不适合大部分外贸人这里要提一下,Kiwi并不推荐大家去使用Mailchimp去做邮件群发,事实证明,很多拿Mailchimp去做邮件群发的外贸人都毫无疑问的被封了号,辛辛苦苦收集的邮箱也直接没了。Mailchimp是一款许可式的邮件营销工具,也就是说客户必须同意你向他的邮箱定期发送邮件,如果未经同意,发出去的邮件就是非许可式的,这种比率一高,就很容易造成账号被封的问题。在建站初期,Kiwi还会给客户主动装好mailchimp工具,但是时间一长,发现几乎所有的客户都不会再去使用这款工具,要么就群发邮件被封了账号。原因有几点,一是很多外贸人开发客户的方式还是很传统,并没有什么营销经验,这类工具第一次听说,也不会用。二是一听到可以群发邮件,就把谷歌搜来的一些邮箱拿去发,而这样收集来的邮箱都不是许可式的邮箱,也就是说他们收集来的邮箱不是客户主动订阅的,很快就被封了号。第三是几乎所有的客户都提供不出来具有阅读价值的内容,要他们发邮件,基本上就是叫客户买东西的开发信,这类邮件客户是极其反感的。最后就是客户他们也不知道要怎样做,客户才愿意去订阅他们的邮件列表,他们的网站也没啥流量。做个总结,就是这类邮件营销工具对绝大部分的外贸人来说是没用的,也用不着。把他们放到网站上,反而给他们增加了困扰,浪费了他们的时间,这就是为什么Kiwi把Mailchimp这款工具从建站项目里面移除掉的原因。把Mailchimp工具连接到你的wordpress网站,就可以实现客户直接在你的网站上订阅邮件列表。对于新手来说,按照Mailchimp的官方教程去配置还是略显复杂,这里Kiwi就分享一个最简单上手的Mailchimp安装方法。二、注册Mailchimp账号首先我们要到mailchimp的官网去注册一个账号,点击官网链接:www.mailchimp.com ,在右上角有个Sign Up Free按钮,点击进去,就可进入注册的界面。 注册过程很简单,就是邮箱和密码,这里Kiwi就不一一演示了,大家自行注册。三、安装Mailchimp到Wordpress网站登录Wordpress网站后台,在左侧找到插件(Plugins)–>添加新插件(Add new), 进入插件市场之后搜索Mailchimp for wordpress 这个插件名,出来的第一个结果就是我们要找的插件,点击安装并且激活。
注册过程很简单,就是邮箱和密码,这里Kiwi就不一一演示了,大家自行注册。三、安装Mailchimp到Wordpress网站登录Wordpress网站后台,在左侧找到插件(Plugins)–>添加新插件(Add new), 进入插件市场之后搜索Mailchimp for wordpress 这个插件名,出来的第一个结果就是我们要找的插件,点击安装并且激活。 安装成功之后,我们就可以在后台的左侧菜单栏出现了Mailchimp for WP的选项,鼠标双击它即可进入到mailchimp的设置界面。
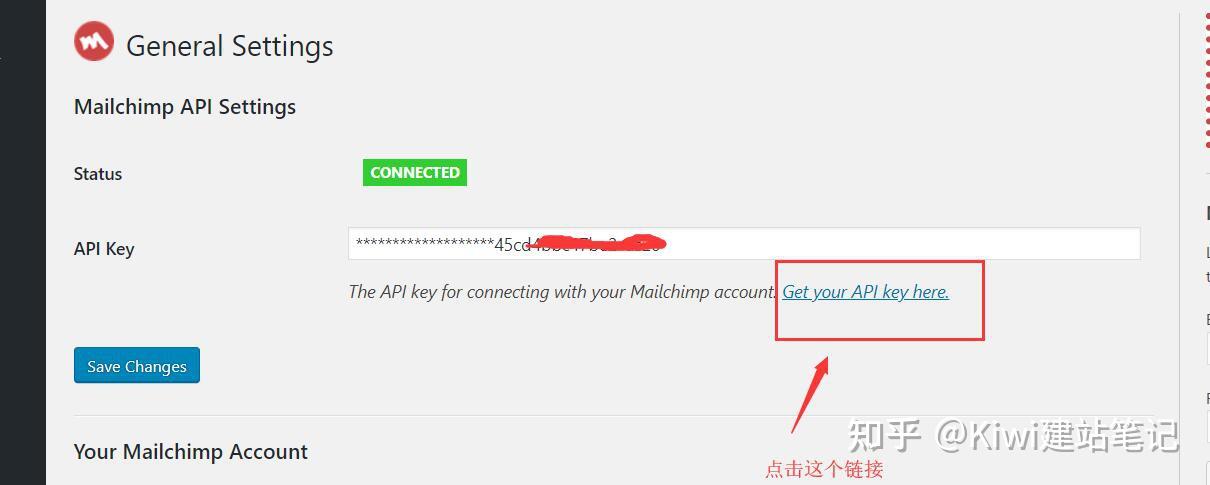
安装成功之后,我们就可以在后台的左侧菜单栏出现了Mailchimp for WP的选项,鼠标双击它即可进入到mailchimp的设置界面。 这里我们需要把我们的mailchimp账号的API填进去,我们点击API的空白方框下面的Get your API key here链接即可进入到我们的Mailchimp的API界面。这里要注意下,要提前在官网登录你的mailchimp账号,这样这个链接才能直接进入API的界面。
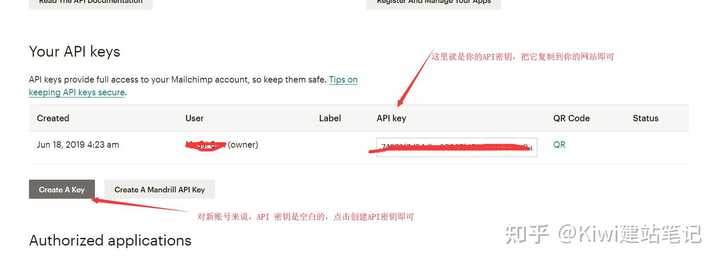
这里我们需要把我们的mailchimp账号的API填进去,我们点击API的空白方框下面的Get your API key here链接即可进入到我们的Mailchimp的API界面。这里要注意下,要提前在官网登录你的mailchimp账号,这样这个链接才能直接进入API的界面。 对于新账号来说,一般是没有API 密钥的,我们直接点击创建新的密钥,然后把密钥复制到我们的网站上,点击保存。
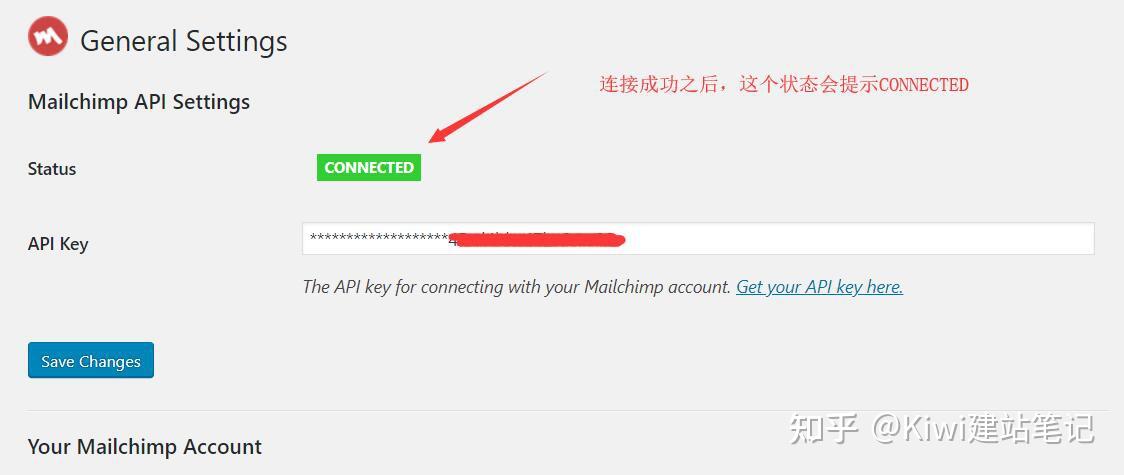
对于新账号来说,一般是没有API 密钥的,我们直接点击创建新的密钥,然后把密钥复制到我们的网站上,点击保存。 连接成功之后,系统的状态就会提示CONNECTED,,这样就代表我们成功的把wordpress网站跟mailchimp连接起来了。四、Mailchimp表单设置在网站后台找到Mailchimp for wordpress的选项,选择并点击Form选项,我们就进入到表单的设置界面了。我们要设置的有两个地方,Fields 和Appearance。 Fields是表单的代码,Appearance则是表单的外观。
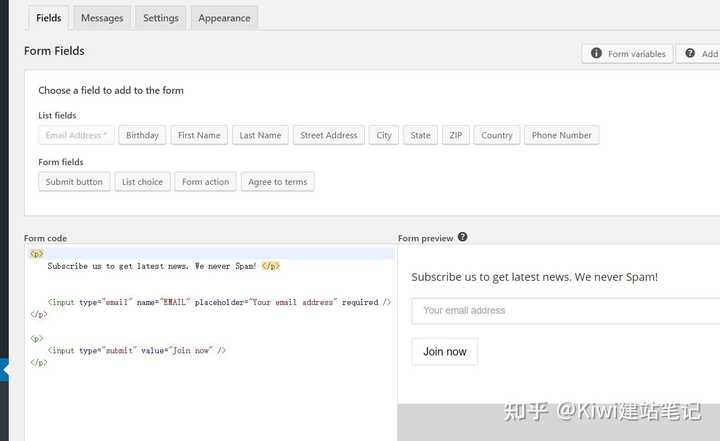
连接成功之后,系统的状态就会提示CONNECTED,,这样就代表我们成功的把wordpress网站跟mailchimp连接起来了。四、Mailchimp表单设置在网站后台找到Mailchimp for wordpress的选项,选择并点击Form选项,我们就进入到表单的设置界面了。我们要设置的有两个地方,Fields 和Appearance。 Fields是表单的代码,Appearance则是表单的外观。 一般情况下,我们收集邮箱的表单很简单,一个邮箱输入框,一个按钮即可。如果你想要文字,就可以在输入框上面再放个文字。跟默认的表单代码没什么区别,稍作修改既可以保存了。
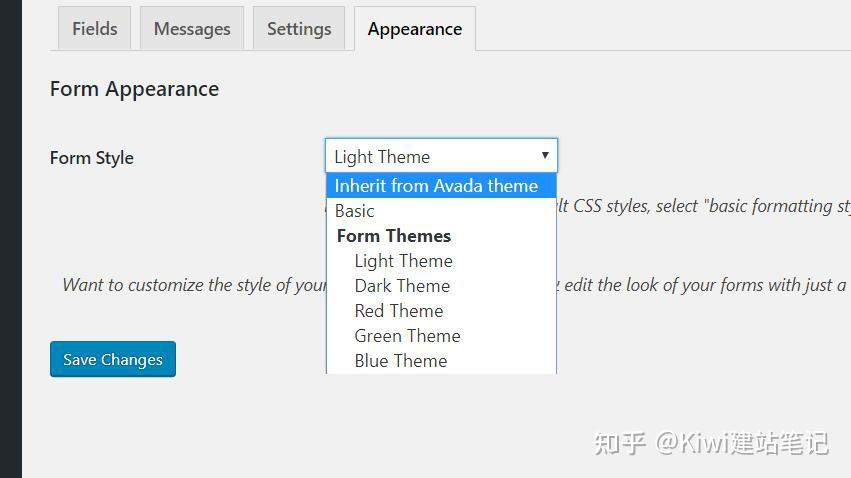
一般情况下,我们收集邮箱的表单很简单,一个邮箱输入框,一个按钮即可。如果你想要文字,就可以在输入框上面再放个文字。跟默认的表单代码没什么区别,稍作修改既可以保存了。 Appearance则是表单的外观,也可以说是颜色。一般我们会把Newsletter的表单放在footer, 而大部分footer是深色的,所以Kiwi通常选择浅色的外观,这样可以对比的更加明显一些。设置完成之后,点击保存,我们的表单就配置完成了。
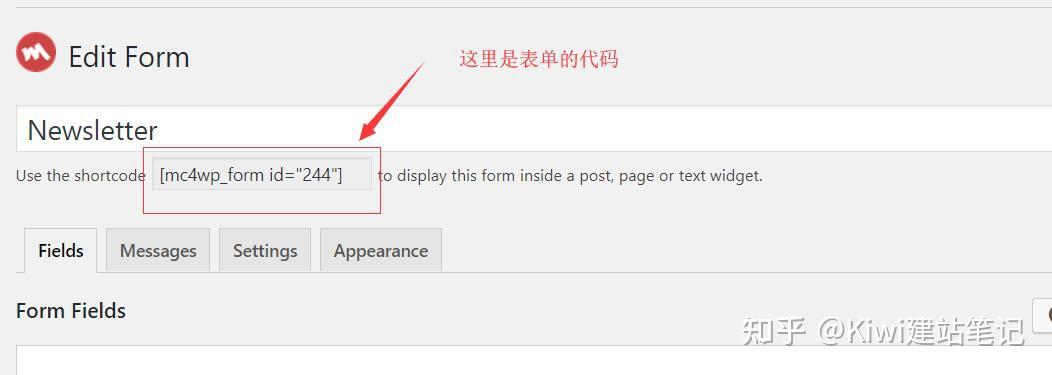
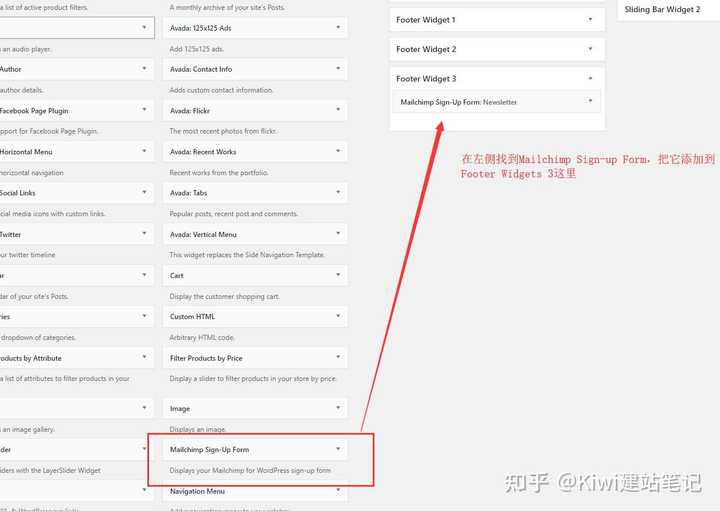
Appearance则是表单的外观,也可以说是颜色。一般我们会把Newsletter的表单放在footer, 而大部分footer是深色的,所以Kiwi通常选择浅色的外观,这样可以对比的更加明显一些。设置完成之后,点击保存,我们的表单就配置完成了。 我们可以在表单的标题下面看到一个短代码,这个就是这个表单的代码,你可以把这个代码放在你想要收集邮箱的任何地方,然后表单就会显示出来。五、Newsletter表单安装这里Kiwi演示下如何把代码安装到footer里面,在网站后台左侧找到并依次选择Appearance–>Widgets, 我们在左侧找到Mailchimp Sign-up Form,然后把它添加到footer widgets里面,再点击保存,就安装成功了。
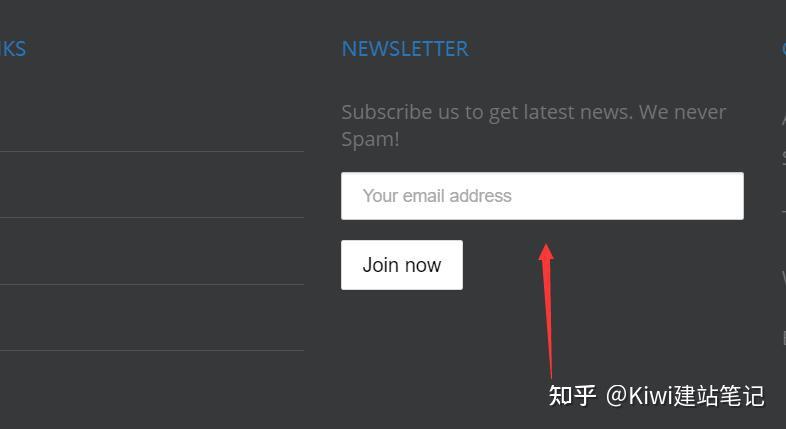
我们可以在表单的标题下面看到一个短代码,这个就是这个表单的代码,你可以把这个代码放在你想要收集邮箱的任何地方,然后表单就会显示出来。五、Newsletter表单安装这里Kiwi演示下如何把代码安装到footer里面,在网站后台左侧找到并依次选择Appearance–>Widgets, 我们在左侧找到Mailchimp Sign-up Form,然后把它添加到footer widgets里面,再点击保存,就安装成功了。 最后安装成功的效果如下
最后安装成功的效果如下 如果你想把表单安装到其他地方,而这些地方又不在widgets里面,那就使用表单的代码,把代码复制到网站的任何地方都可以。
如果你想把表单安装到其他地方,而这些地方又不在widgets里面,那就使用表单的代码,把代码复制到网站的任何地方都可以。
Copyright © 2019-2024 5555555555555.com
